Figures statiques
Canvas
Introduction
Ce chapitre va vous conduire pas à pas dans la réalisation d’un jeu de morpion (tic-tac-toe). Rappel rapide des règles : deux joueurs placent alternativement des croix et des cercles sur un damier de 3 × 3 cases. Le premier joueur qui aligne 3 symbôles identiques remporte la partie.
Créer le jeu
le fichier html
Dans un répertoire morpion, créez un fichier index.html contenant un élément <canvas> et deux liens JavaScript : - l’un vers le fichier fabric.min.js, que vous recopiez dans votre répertoire, - l’autre vers le fichier morpion.js que vous créez également dans votre répertoire. Le travail qui suit concerne l’écriture du code JavaScript dans le fichier morpion.js.
Les éléments graphiques
Créez une constante
canvasqui identifie l’élément<canvas>créé dans le fichier index.html.Fixez les dimensions du canvas : 250 × 250 pixels.
Ecrivez une fonction
lignequi prend 4 arguments :x1, y1, x2, y2 : les coordonnées des deux extrémités de la ligne
couleur : la couleur de la ligne. Par défaut, la ligne est de couleur noire. Cette fonction retourne un objet fabric.Line tel que :
la largeur du trait soit de 5 pixels,
la propriété
selectablesoit fausse.
Ecrivez une fonction
ligneHretourne une ligne horizontale, et qui prend 3 arguments :- x1 : l’abscisse de la première extrémité
- y : l’ordonnée de la première extrémité
- x2 : l’abscisse de la seconde extrémité Comme la ligne est horizontale, l’ordonnée de la deuxième extrémité est égale à celle de la première.
Ecrivez une fonction
ligneVretourne une ligne verticaleEcrivez le code qui utilise les deux fonctions
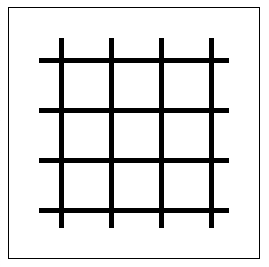
ligneHetligneVpour dessiner le damier suivant :
Ecrivez une fonction
cerclequi retourne un objet fabric.Circle. Cette fonction prend 4 arguments :- x, y : les coordonnées du centre du cercle
- r : le rayon du cercle
- couleur : la couleur du cercle (vert par défaut)
Ecrivez une fonction
croixqui retourne deux objets fabric.Line. Pour cela, cette fonction fait appel à la fonctionligneque vous avez créée précédemment. Cette fonction prend 4 arguments :- x, y : les coordonnées du centre de la croix
- n : le côté du carré dans lequel s’inscrit la croix
- couleur : la couleur du cercle (rouge par défaut)
Attention : En JavaScript, une fonction f peut retourner plusieurs valeurs en même temps en utilisant la syntaxe
return [v1,v2]. Pour appeler la fonction f, on écrit alors [x,y] = f(), oùxetysont des variables. Ci desous un exemple complet que vous pouvez tester :function f(){ const x=10, y=20; return [x,y]; } let [z1,z2] = f(); console.log("z1=",z1); console.log("z2=",z2);Gestion des évènements
Les éléments graphiques étant complets, il faut maintenant intercepter un click de souris dans le canvas, et en fonction de l’endroit où il s’est produit, afficher un symbôle (croix ou cercle), ou pas.
A l’aide de la méthode
on, les différents objets graphiques définis parFabric.jsréagissent à des évènements. La liste des évènements auxquels ils réagissent est donnée ici. Pour identifier à quel endroit un évènement click s’est produit dans le canvas, testez le code suivant:canvas.on('mouse:down', options => { const evt = canvas.getPointer(options.e, false); console.log("x,y=",evt.x,evt.y); }- Remarquez la fonction canvas.getPointer. Pour comprendre son utilité, lisez la documentation qui la concerne.
- Testez les autres évènements relatifs à la souris pour bien comprendre leur fonctionnement.
Ecrivez une fonction
coordonnéesqui prend un évènement en argument, et qui retourne les coordonnées de l’endroit où on a cliqué dans la grille. Cette fonction retourne deux valeurs :- La première vaut 0,1 ou 2 selon que l’on a cliqué dans la première, la deuxième ou la troisième colonne de la grille. Si on a cliqué trop à droite ou trop à gauche, cette valeur vaut -1.
- Même chose pour la deuxième valeur, mais cette fois-ci pour les lignes.
Réagissez à un
clickpour afficher les coordonnées cliquées dans la grille. Si on a cliqué en dehors de la grille, il ne faut rien afficher.
Le jeu : version de base
Créez la variable
joueur, dont la valeur initiale est égale à 0. Dans la suite du code, cette variable prendra alternativement les valeurs 0 et 1 en fonction du joueur dont c’est le tour.Créez le tableau à deux dimensions suivant :
const grille = [[-1, -1, -1], [-1, -1, -1], [-1, -1, -1]];Ce tableau va servir à mémoriser les cases qui ont déjà été jouées, et aussi de savoir qui a joué où. Lorsque la case de coordoonées (i,j) a pour valeur -1, cela signifie que personne n’a encore jouée en ligne i et colonne j. Si la valeur dans cette case et 0 ou 1 cela signifie que le joueur 0 ou 1 y a déjà joué.
Modifiez le code de la fonction déclenchée par l’évènement
mouse:downde sorte que :- A chaque fois qu’un joueur clique dans une case de la grille, on met à jour la valeur du tableau et on affiche une croix ou un cercle. On change de joueur pour le coup suivant.
- On ne peut pas jouer dans une case déjà jouée
Ecrivez une fonction
gagnequi prend en argument un numéro de joueur, et qui retournetrueoufalseselon que ce joueur a aligné trois symbôles identiques ou non (lignes, colonnes, diagonales).Utilisez cette fonction pour afficher un message (
alert) lorsqu’un joueur a gagné.
Le jeu : version finalisée
Faites en sorte qu’il ne soit plus possible de jouer lorsqu’un joueur a gagné.
A l’aide de la classe Text, affichez différents messages :
- Le numéro du joueur à qui c’est le tour
- Un message pour indiquer qu’un joueur a gagné
- un message pour le match nul : la grille est remplie et personne n’a aligné trois symbôles.
Ajoutez un bouton reset qui permet de jouer une nouvelle partie
Le jeu : version améliorée
On souhaite maintenant jouer contre la machine.
- Prévoyez deux modes de jeu : contre la machine ou contre un autre joueur
- Ecrivez une première stratégie de jeu pour la machine : au hazard. Vous aurez besoin de la fonction Math.random()
- Ecrivez une deuxième stratégie plus intelligente qui permet à la machine de jouer correctement.
Finaliser le code
- En globez tout votre code dans une fonction, que l’on pourra appeler
f. Lorsque vous raffraichissez la page, plus rien ne s’affiche. Pour cela, vous devez faire appel à votre fonctionfen la lançant comme ceci :f(). Ce fonctionnement est plus complexe qu’il n’y paraît. Rendez-vous sur cette page pour plus d’explications. - Faites en sorte d’afficher plusieurs jeux de morpion dans votre page.
- Pour les plus téméraires : transformez votre code pour que votre canvas devienne responsive.