Premiers canvas
Canvas
Introduction
Les canvas sont apparus avec HTML5. Ils permettent de générer des graphiques sur une page web. En fait, un canvas est un espace de pixels réservé. Des primitives JavaScript basiques permettent d’y tracer des formes géométriques simples.
A la fin de ce chapitre, vous saurez :
- Ajouter un canvas à une page HTML.
- Créer un canvas comprenant un ou plusieurs rectangles.
- Colorer les élements que vous faites apparaître dans un canvas.
Votre tout premier canvas
Pour générer un canvas, on utilise la balise <canvas/> éventuellement complétée d’attributs de dimension, contour, etc.
Une page très simple pour générer un canvas peut donc être :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<canvas id="canvas"/>
<script type='text/javascript' src='canvas.js'></script>
</body>
</html>- On attribue un id à l’élément
<canvas>car il nous sera utile par la suite. - On écrit dans le fichier
canvas.jsle code JavaScript suivant qui nous permettra de réaliser nos graphiques.
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");Par défaut, les dimensions d’un canvas sont de 300px × 150px. Vous pouvez préciser vous-même ces dimensions:
<canvas id="canvas" width="300" height="500"/>
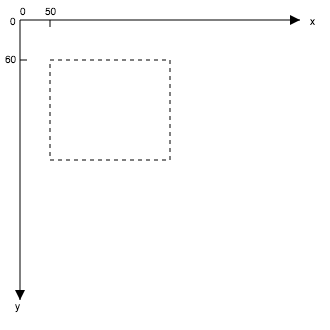
En suivant les indications que l’on peut par exemple trouver ici, ajoutez la ligne qui suit à votre fichier canvas.js afin de tracer un rectangle :
ctx.strokeRect(10,10,100,100);Créer des rectangles
Les primitives utiles
Il existe 3 primitives pour créer des rectangles :
- strokeRect(x,y,largeur,hauteur) : génère les contours d’un rectangle à partir du point de coordonnées (x,y). Le point (x,y) correspond au coin supérieur gauche du rectangle.
- fillRect(x,y,largeur,hauteur) : génère un rectangle plein.
- clearRect(x,y,largeur,hauteur) : efface une zone rectangulaire.
Exercices
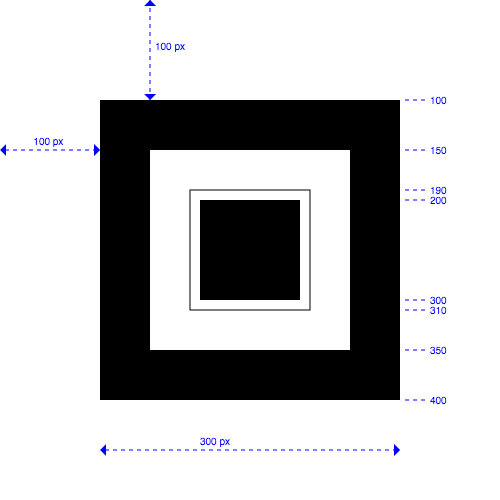
- A l’aide des 3 primitives de création de rectangles, créez l’image suivante :
Remarques :

- Ce rectangle est en fait un carré!!
- Vous devez respecter les côtes données en bleu.
- La partie non colorée à l’intérieur du carré est transparente, et non pas blanche.
- Vous n’avez besoin que de 4 commandes pour reproduire cette figure.
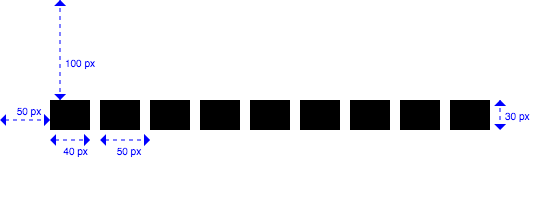
- Créez l’image suivante :
Remarques :

- Les 9 rectangles alignés sont tous de même taille.
- Vous devez utiliser une boucle for qui répète 9 fois l’affichage du même rectangle.
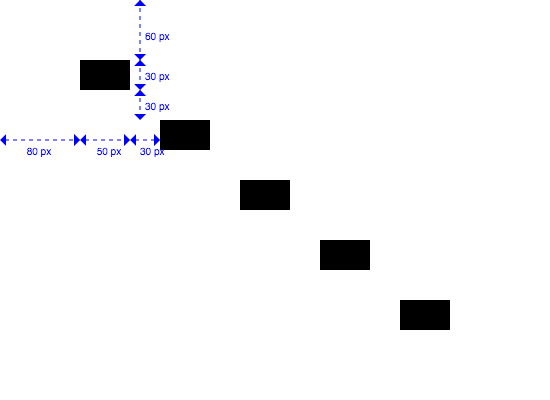
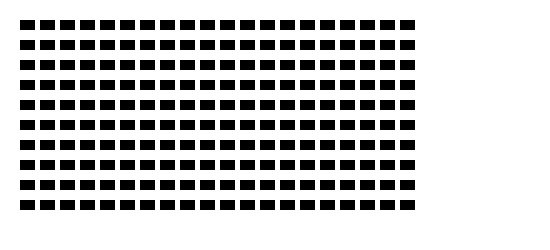
- Créez cette image :
Remarques :

- Les 5 rectangles sont tous de la même taille.
- Les écartements entre les rectangles sont tous les mêmes.
- Pour terminer :

- Il y a 10 lignes, et 20 rectangles sur chaque ligne.
- Chaque rectangle est haut de 10 pixels et large de 15 pixels.
- Entre 2 rectangles de la même colonne, il y a 10 pixels d’écart.
- Entre 2 rectangles de la même ligne il y a 5 pixels d’écart.
- Les coordonnées du coin supérieur gauche du rectangle en haut et à gauche sont (20,20).
Couleurs et transparence
Les primitives utiles
Les propriétés fillStyle et strokeStyle de l’objet ctx permettent de définir la couleur des éléments tracés respectivement avec fillRect et strokeRect.
L’exemple suivant :
ctx.fillStyle = 'blue';
ctx.strokeStyle = 'yellow';
ctx.strokeRect(10,10,100,100);
ctx.fillRect(200,200,50,60);Permet de tracer deux rectangles, le premier est vide avec un contour jaune et le deuxième est plein et de couleur bleue.
La syntaxe utilisée pour définir les couleurs est identique à celle utilisée en CSS :
- avec des noms de couleurs prédéfinies,
- avec un code hexadécimal précédé du caractère
#, - avec la fonction
rgb()qui prend 3 arguments numériques compris entre 0 et 255, - avec la fonction
rgba()qui prend un 4ème argument compris entre 0 et 1 et qui correspond au degré d’opacité de l’objet : 0.0 = transparent, 1.0 = opaque.
Exercices
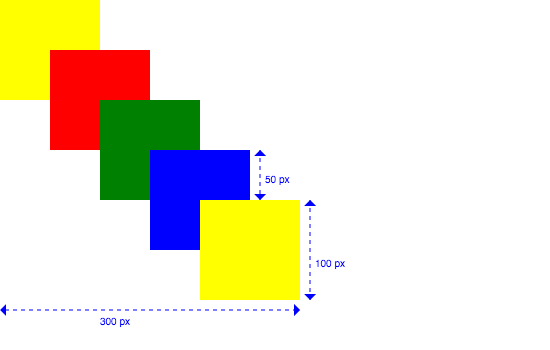
- Générez la figure suivante :
Remarques :

- Déclarez un tableau
const squares=["yellow","red","green",'blue','yellow']; - Appliquez la fonction forEach() à ce tableau pour générer les carrés souhaités en respectant les côtes.
- Déclarez un tableau
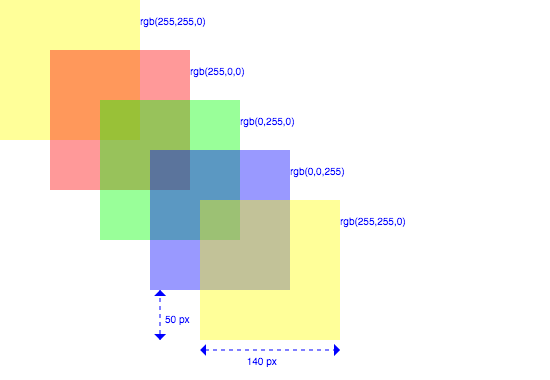
- Générez la figure suivante :
Remarques :

- Vous devez utiliser la fonction
rgba()qui permet de donner une certaine transparence à vos figures. - Dans cette images, les figures ont une transparence de 0.4
- Vous devez utiliser la fonction