Tracer des figures
Canvas
Introduction
Les canvas permettent d’utiliser des méthodes basiques pour dessiner des formes géométriques. Ils permettent également de générer ses propres formes géométriques à partir de méthodes prédéfinies.
A la fin de ce chapitre, vous saurez :
- Créer vos propres formes géométriques dans un canvas.
- Utiliser les méthodes basiques permettant de générer des formes géométriques.
Tracer des lignes
Les méthodes utiles
Le tracé d’une figure constituée de lignes est réalisé par la succession des méthode suivantes :
- beginPath() : commande obligatoire pour commencer une figure.
- moveTo(x,y) : déplace le point courant aux coordonnées (x,y).
- lineTo(x,y) : trace une ligne depuis le point courant jusqu’au point de coordonnées (x,y).
- stroke() : trace l’ensemble des lignes définies depuis le dernier
beginPath().
Exemples
Tracer un trait depuis la position (10,10) jusqu’à la position (100,50) :
ctx.beginPath(); ctx.moveTo(10,10); ctx.lineTo(100,50); ctx.stroke();Tracer un croix :
ctx.beginPath(); ctx.moveTo(10,10); ctx.lineTo(50,50); ctx.moveTo(50,10); ctx.lineTo(10,50); ctx.stroke();
Les propriétés des lignes
Les lignes peuvent prendre un certain nombre de proriétés qui déterminent leur aspect. Les plus courantes sont présentées ici. Attention, une fois fixée, une propriété reste valable jusqu’à ce qu’elle soit redéfinie.
- lineCap : détermine la forme des extrémités des lignes. Il existe trois possibilités :
butt: valeur par défautround: arrondisquare: carré
- lineWidth : détermine l’épaisseur du trait en pixels (1 px par défaut)
- strokeStyle : détermine la couleur employée lors des prochains
stroke(). - shadowColor : détermine la couleur d’une ombre autour des figures. Par défaut la valeur est ‘transparent’ (pas d’ombre)
- shadowOffsetX : détermine le décalage horizontal de l’ombre.
- shadowOffsetY : détermine le décalage vertical de l’ombre.
- shadowBlur : détermine le niveau d’une ombre floue. La valeur par défaut est zéro.
- setLineDash([x0,x1]) : méthode qui définit le style des lignes en pointillé :
x0représente la longueur du trait etx1la longueur de l’espace entre 2 traits. Pour revenir aux lignes pleines, il faut rapeller cette méthode avec un tableau vide.
Exemples
Une croix plus épaisse, colorée
ctx.beginPath(); ctx.strokeStyle = 'green'; ctx.lineWidth=10; ctx.lineCap='round'; ctx.moveTo(10,10); ctx.lineTo(50,50); ctx.moveTo(50,10); ctx.lineTo(10,50); ctx.stroke();Avec une ombre
ctx.beginPath(); ctx.strokeStyle = 'green'; ctx.lineWidth=10; ctx.lineCap='round'; ctx.shadowColor = 'blue'; ctx.shadowOffsetX = 20; ctx.shadowOffsetY = 10; ctx.moveTo(10,10); ctx.lineTo(50,50); ctx.moveTo(50,10); ctx.lineTo(10,50); ctx.stroke();Une ombre floue
ctx.beginPath(); ctx.strokeStyle = 'green'; ctx.lineWidth=10; ctx.lineCap='round'; ctx.shadowColor = 'blue'; ctx.shadowBlur = 10; ctx.shadowOffsetX = 20; ctx.shadowOffsetY = 10; ctx.moveTo(10,10); ctx.lineTo(50,50); ctx.moveTo(50,10); ctx.lineTo(10,50); ctx.stroke();Tracer des figures pleines
Les méthodes utiles
- fill() : complète la figure en rejoignant le point courant au point initial de la figure. La forme ainsi définie est colorée à l’aide de la couleur de remplissage courante (noir par défaut).
- fillStyle : propriété qui définit la couleur de remplissage.
Exemples
Tracer un triangle plein
ctx.beginPath(); ctx.fillStyle = 'green'; ctx.moveTo(10,10); ctx.lineTo(20,20); ctx.lineTo(10,30); ctx.fill();Une jolie flèche
ctx.beginPath(); ctx.fillStyle = 'blue'; ctx.moveTo(10,60); ctx.lineTo(100,80); ctx.lineTo(100,120); ctx.lineTo(10,140); ctx.lineTo(20,100) ctx.fill(); ctx.beginPath(); ctx.fillStyle = 'aqua'; ctx.moveTo(100,50); ctx.lineTo(200,100); ctx.lineTo(100,150); ctx.fill();
Tracer des formes circulaires
Les méthodes utiles
- arc(x,y,radius,startAngle,endAngle[,counterClockwise]) : définit un arc de cercle de centre aveec les paramètres suivants
(x,y): coordonnées du centre du cercleradius: rayon du cerclestartAngle: angle de départ en radians par rapport à l’axe des xendAngle: angle de fin en radians par rapport à l’axe des xcounterClockwise: tracé en sens inverse des aiguilles d’une montre (false par défaut)
Exemples
Un cercle complet
ctx.beginPath(); ctx.arc(50, 50, 50, 0, 2*Math.PI, false); ctx.stroke();Un demi cercle
ctx.beginPath(); ctx.arc(50, 50, 50, 0, Math.PI, false); ctx.stroke();Un demi cercle plein
ctx.beginPath(); ctx.arc(50, 50, 50, Math.PI/2, Math.PI, false); ctx.fill();
Exercices
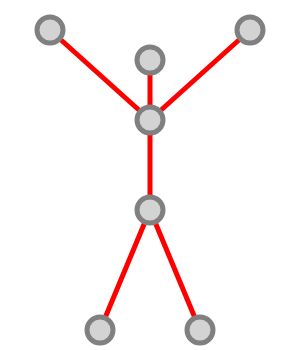
- Tracez la figure suivante :

- Les traits ont une épaisseur de 5 pixels.
- Les cercles ont un diamètre de 13 pixels.
- Le tour des cercles est de couleur grey
- l’intérieur des cercles est de couleur lightgrey
- les lignes sont de couleur red Pour vous aider, vous devez :
- Créer une fonction ligne(x1,y1,x2,y2) qui trace une ligne du point (x1,y1) au point(x2,y2)
- Créer une fonction cercle(x,y) qui trace un cercle de centre (x,y) et dont les propriétés correspondent à ce qui est demandé. Vous devez ensuite utiliser ces fonctions pour créer la figure demandée.
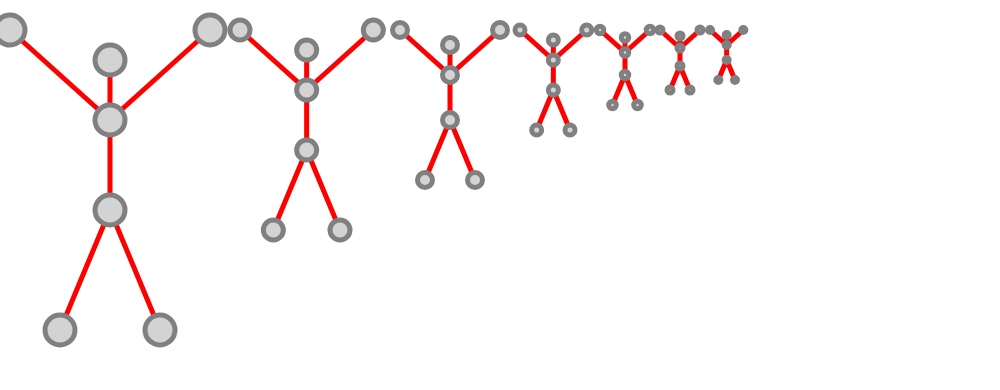
- La figure suivante: reproduit 7 fois le même personnage, avec des tailles de plus en plus petites. A vous de la refaire.

- Créez maintenant une fonction rectangle(x,y,h,l,text,color) qui permet de générer un rectangle tel que:
- (x,y) : centre du rectangle
- h : la moitié de la hauteur
- l : la moitié de la largeur
- text : le texte affiché au centre du rectangle
- color : la couleur de remplissage du rectangle
- Ce rectangle doit avoir des angles arrondis, ce qui peut être généré à l’aide de la méthode arcTo()
- Ecrire un texte se fait à l’aide de la méthode fillText()
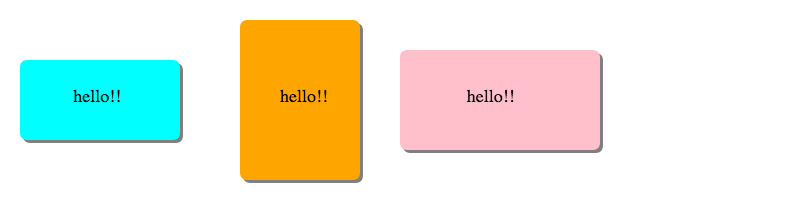
- Utilisez votre fonction pour générer une figure composée de 3 rectangles de ce genre :

- Restructurez votre code de sorte que :
- Les propriétés des rectangles soient définies dans un objet JavaScript
- Les différents objets définissant les rectangles soient stockés dans un tableau
- L’affichage des rectangles soit déclenché sur l’ensemble des objets du tableau à l’aide de la fonction foreach()
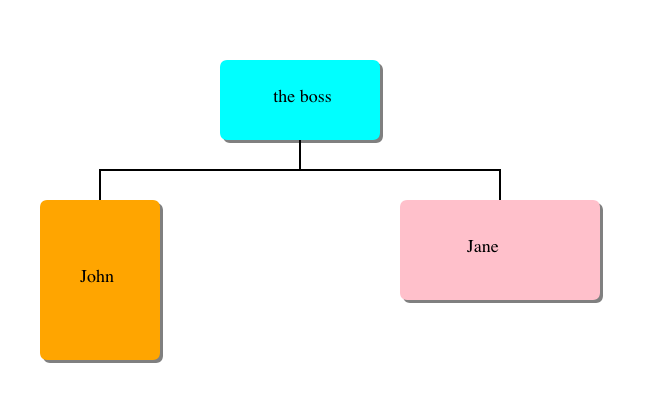
- Générez maintenant un organigramme de la forme suivante :